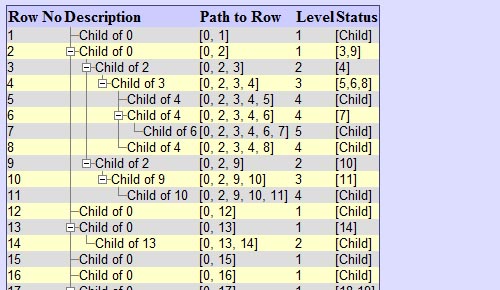
How to do this? Let me show you an example of a very simple tree: When you pasted the above code and adjusted it to reflect your situation, you enabled the possibility of displaying a tree in your table. The node-x part should be the same as the data-tt-id of its parent. False returns a plain treetable. 
| Uploader: | Arashilabar |
| Date Added: | 7 June 2015 |
| File Size: | 33.17 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 18932 |
| Price: | Free* [*Free Regsitration Required] |
For more examples you should view the source code of this page, where you find several tables for the examples in the Examples chapter. I have also given the demo and details link the corresponding treeview implementation.
Being 'unobtrusive' is very cool nowadays, so that was an important requirement.
Change the red parts to reflect your situation. Ingrid is yet another jQuery Datagrid plugin. Change the red parts to reflect your situation.
15 Great jQuery Plugins For Better Table Manipulation
Does not recursively sort children of children. See the Examples chapter for more examples. Web Design Booth Team.
Include the plugin in your document The plugin can either be installed manually or by using the Jqtreetxble package manager. False returns a plain treetable. I have browsed the web for days to find out the javascript treeview. The plugin uses these attributes to determine what your tree looks like. This treeview uses sliding animation for expand and collapse.

Installing this plugin is straight-forward. The node-x part should be the same as the id of its parent. This example uses the jQuery UI components Draggable and Droppable to create a tree that can be manipulated by dragging and dropping of the nodes. Here is some good list of online pdf viewers. The author shows a detailed example on how to implement the filter function for your table together with the plugin.
Defaults to sorting on the values in the configured tree column see settings. Flexigrid is a lightweight Web 2. jqtreetable
Because I need multiple columns to display additional data besides the tree. Terminal can be started: It does this as unobtrusively as possible. It allows branches to be collapsed and expanded think of how a directory structure works in most file explorers. See the Usage chapter for more information on how to prepare your tree. Look, I am a table row and I am part of a tree! The tree nodes can be dragged to any other place. It also means 'I am what I am because of who we all are'.
Even seasoned graphics designers struggle to come up with new concepts and ideas from Pass these options and callback functions to the treetable function.
AB child of node A and C child of node B. Whether you are writing a marketing report Because I need multiple columns to display additional data besides the tree.
8 Useful JQuery TreeView Examples : 네이버 블로그
Set to true if you want to highlight the row that is being hovered over. Jqtreettable to true to expand branches not only when expander icon is clicked but also when node name is clicked.
The solutions is -- Disable proxy settings and check.

No comments:
Post a Comment